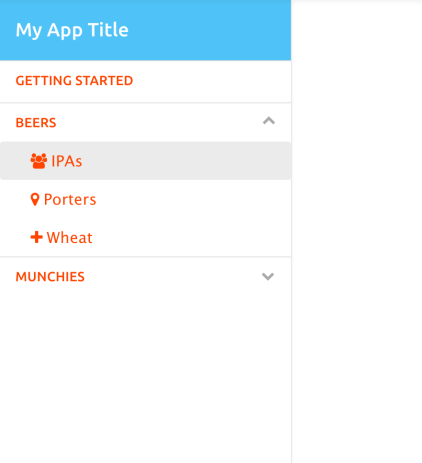
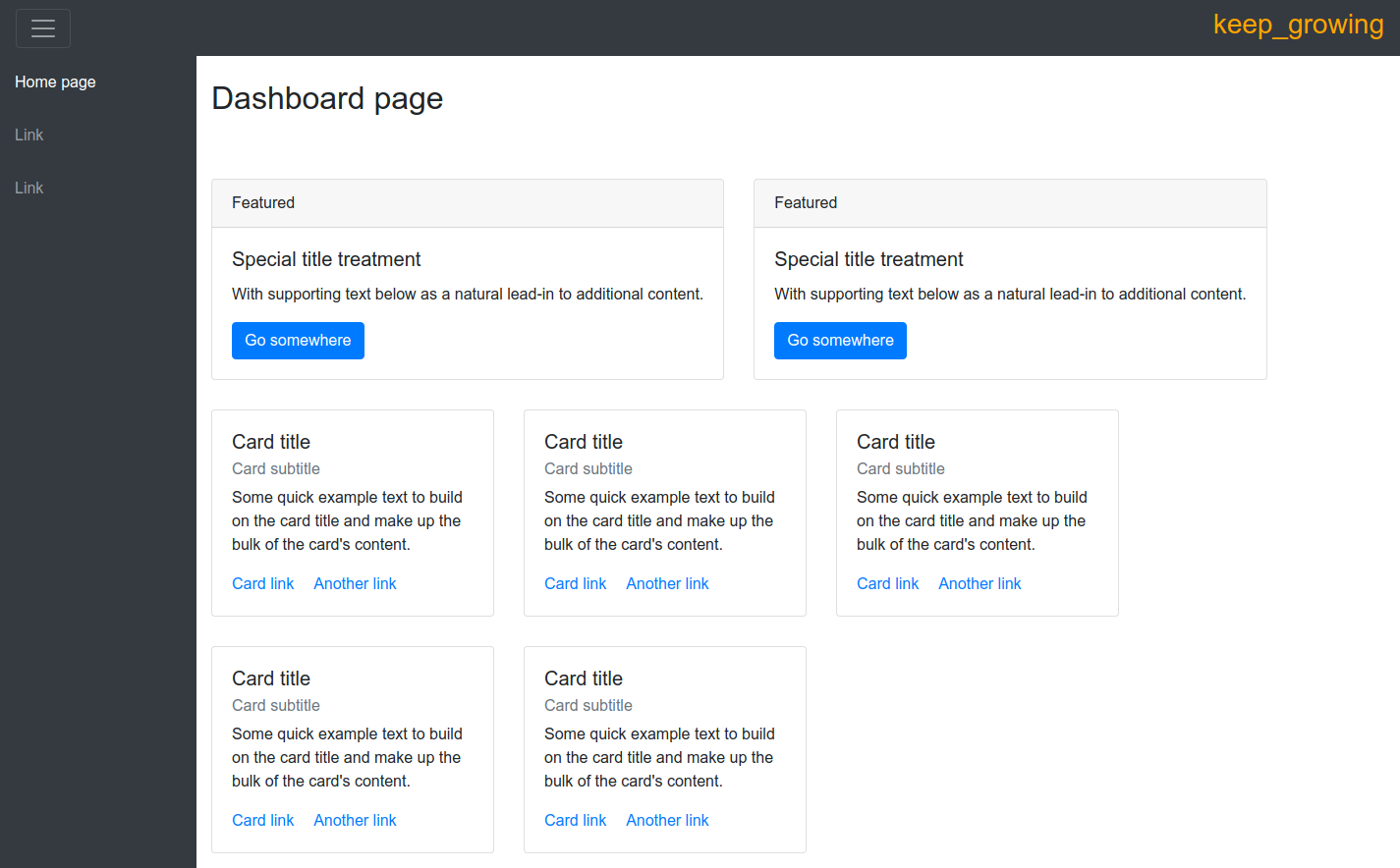
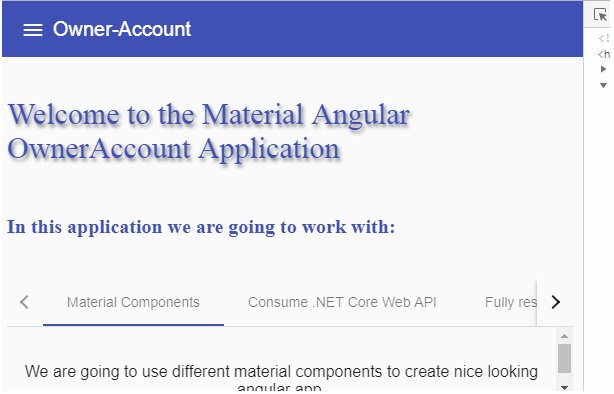
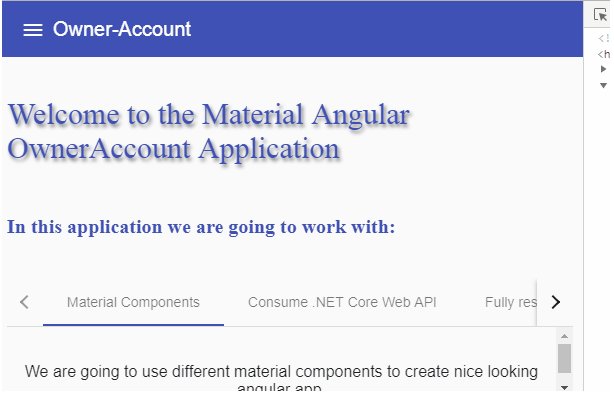
LogicalStack - Responsive layout structure with navigation in angular https://codecanyon.net/item/responsive-angular-sidebar-navigation-menu/23987219 | Facebook

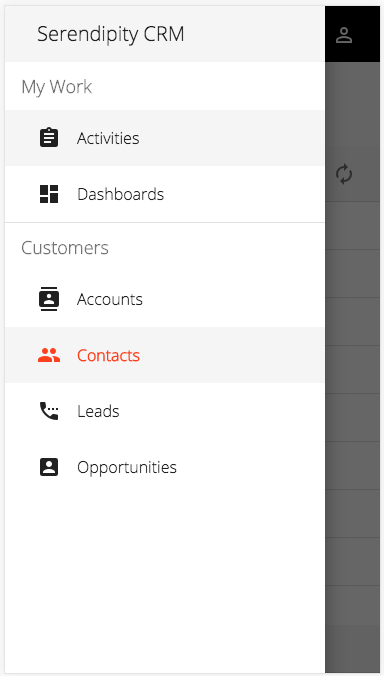
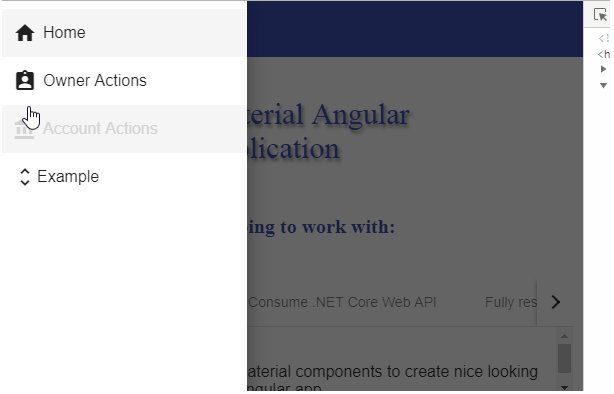
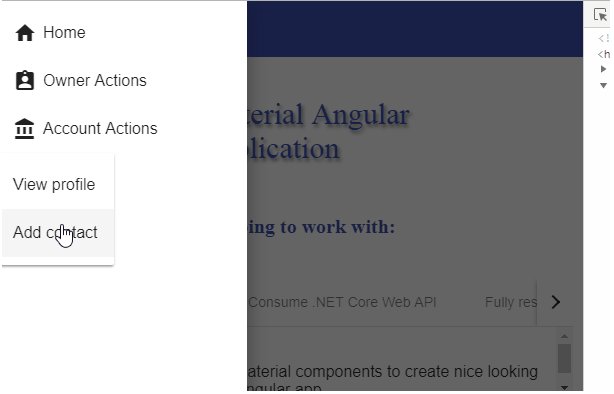
Table contents are hidden behind the right-side panel, when Side-Nav is open. · Issue #45121 · angular/angular · GitHub